Portfolio: Third Party System
The Third Party System at Washington’s Department of Labor & Industries is an internal application that helps the agency manage third party insurance claims. The purpose of this project was to simplify usability and minimize training of new workers. I was brought on board to redesign the user interface and interactions, and to test the changes in a series of usability studies.

This project was the most visually striking update I’ve made in a long time, and it was fun to bring a very old system into the modern era, even with a number of limitations set by the scope of the project. With an aged aesthetic such as the original site had, it can seem super-obvious how to improve the design, but I wanted to do something more than a surface-level “repaint.” I wanted to have a good understanding of all of the parts and pieces before I dug into the visual aspect.

The original website design.
I began by interviewing the people using the system, and I learned that some of the most common things they wanted to access were hidden behind a contextual menu, while other areas that had prominent visual placement were barely used at all. The first thing I did was reorganize the application, reducing the number of screens by consolidating related actions, and surfacing the hidden menus for quicker access.

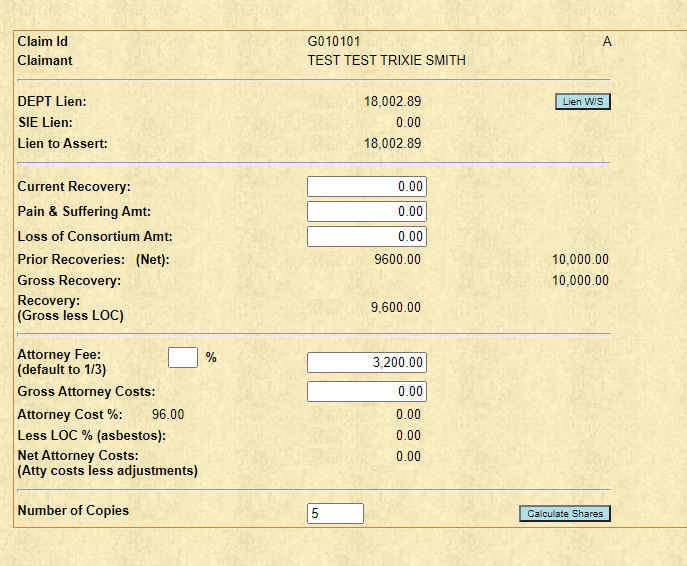
The updated distribution worksheet.
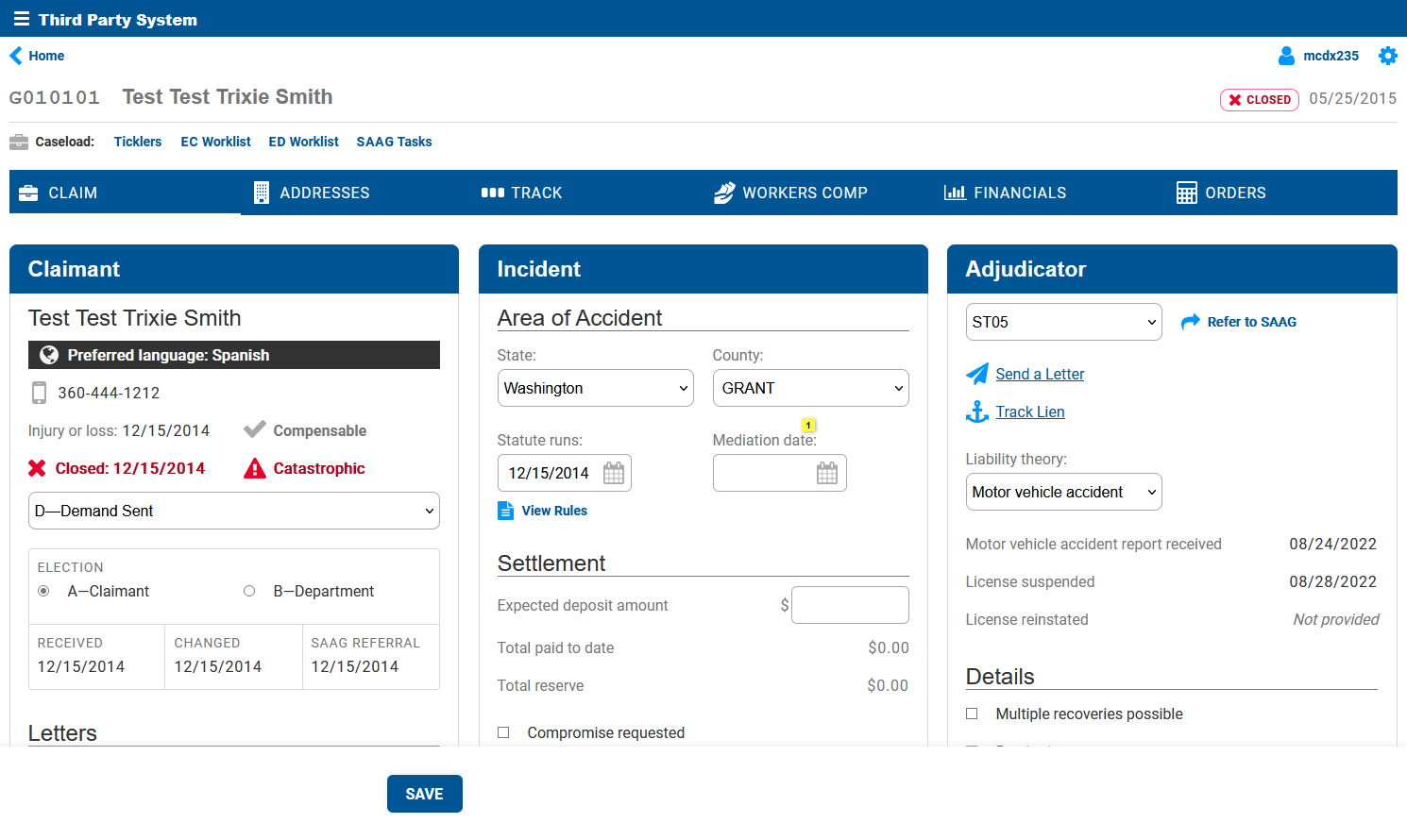
I especially wanted to tackle the main landing page—seen at the top of this page—as this is the first screen a person sees when they open up a claim. Looking at the old layout, it felt like data was organized almost at random. While existing users had learned to get by on their day-to-day experience with the system, it was perplexing for new users coming in. I spent a lot of time grouping related data together. Even just by adding headings (Claimant, Incident, and Adjudicator), it became more immediately clear the kind of information one could find in each section.
One of the limitations I had to work with was that I couldn’t simplify the landing page by removing any information. However, after my redesign, one user said they liked how the new screen was “less cluttered,” even though the same data was still present.
One user said they liked how the new screen was “less cluttered,” even though the same data was still present.
With an aged aesthetic such as this, it can seem super-obvious how to improve the design, but I wanted to do something more than a surface-level repaint.
Other key aspects to the new design that I added in are better typography, shortcut actions with icons, and status badges.
I ran several usability studies to test assumptions and made changes based on the feedback we received. Once it was ready for development, I got to have a hand in its implementation, as well. I coded the front-end structure of the page templates in a way that was mobile friendly and responsive, ensuring things like forms collapsed into narrow columns that would work on phones and tablets, if so needed.

The case landing page on mobile.
This was a great project to work on. It was personally satisfying to be able to update a design from decades past and bring it into the 21st century, and feedback from the people who have to use the site today has been positive.
Are you in need of design or development work? I’m available for hire! Send me an email and let’s talk.